Collaboration Highlights

100% Your Brand
Apply your logo and brand colors across all components. Build video experiences that feel native to your product.
Veeting's brand is completely invisible to your end users.

High Quality Video Conferencing
Up to 30 participants in many-to-many meetings, up to 250 participants in webinars.

Dark mode for impressive video quality
Some customers prefer a darker screen, enable them to consume meetings the way they like it.

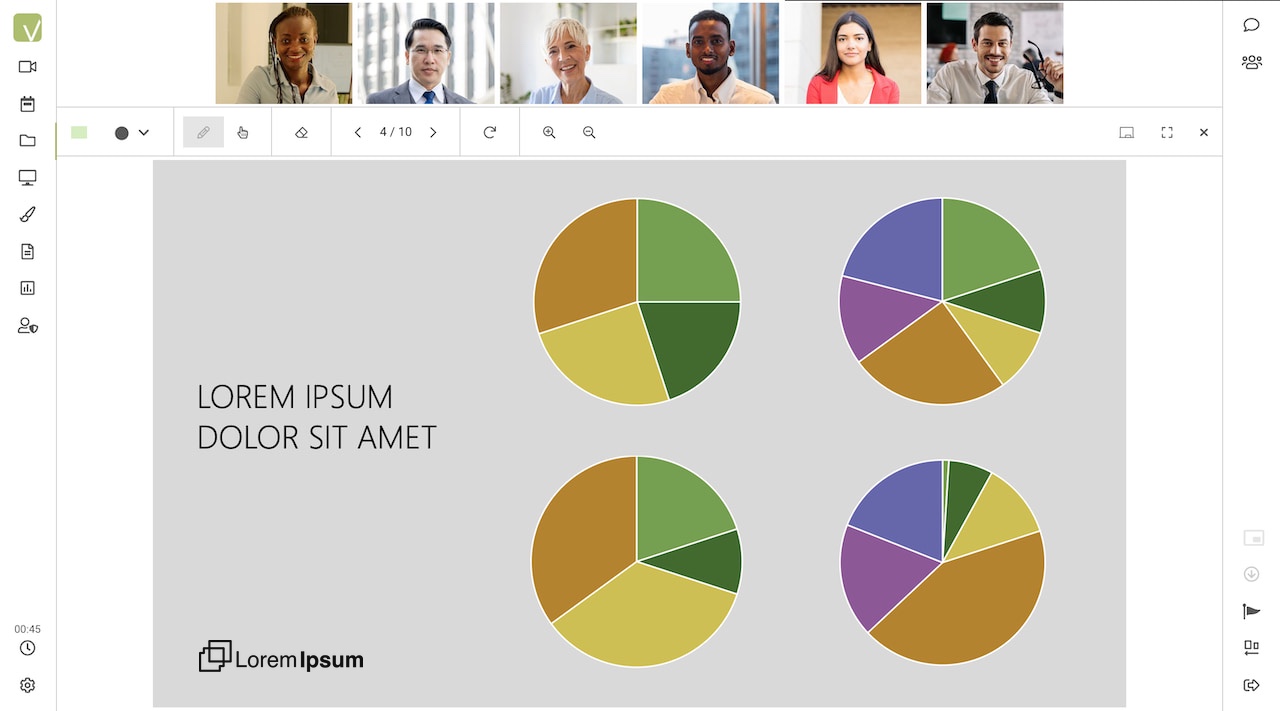
Brainstorm on the Whiteboard
Use the whiteboard to brainstorm with meeting participants. Draw freehand or use predefined shapes to bring your thoughts into a visual document.
All slides can be downloaded as a PDF for your records.

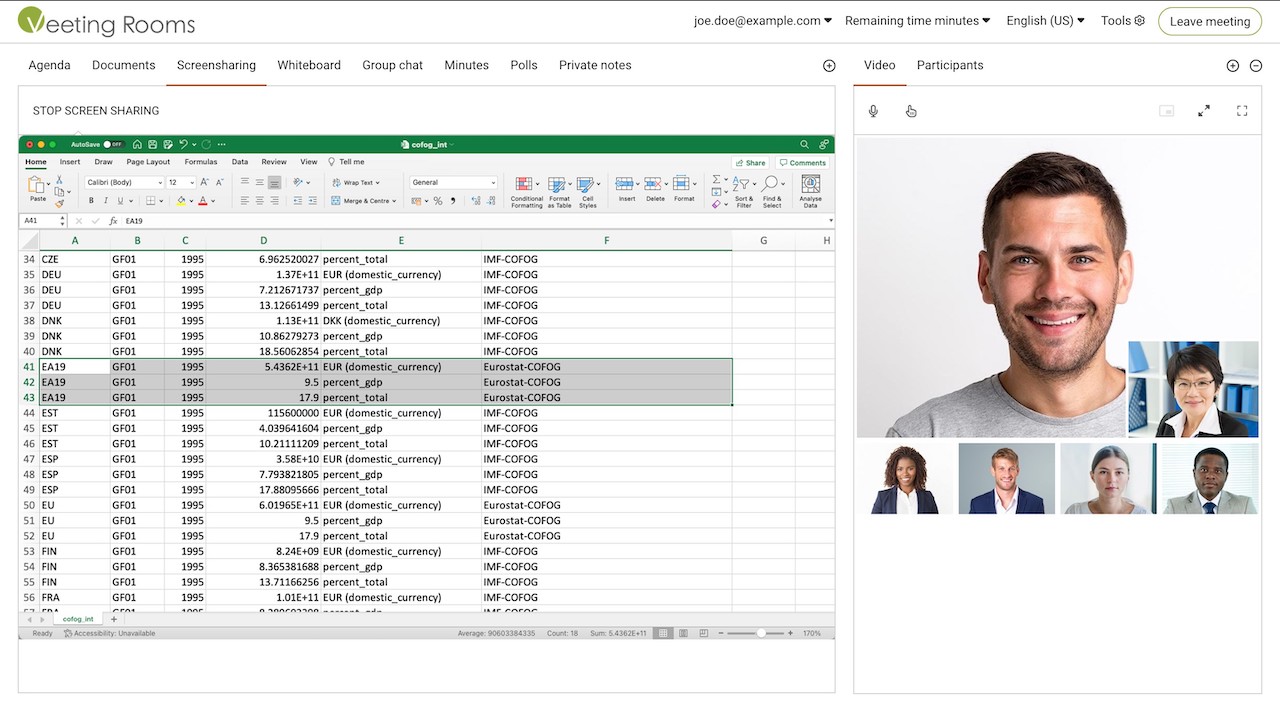
Share Your Screen
Share your entire screen or just an application window with meeting attendees.
Participants can switch to full screen and follow your cursor while enjoying excellent quality.

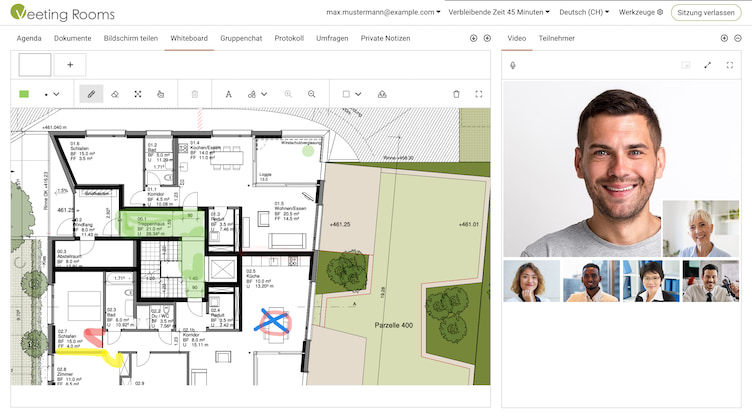
Virtual Video Projector
Industry-leading collaboration features right at your fingertips. Share and work together as if you were in the same physical meeting room.

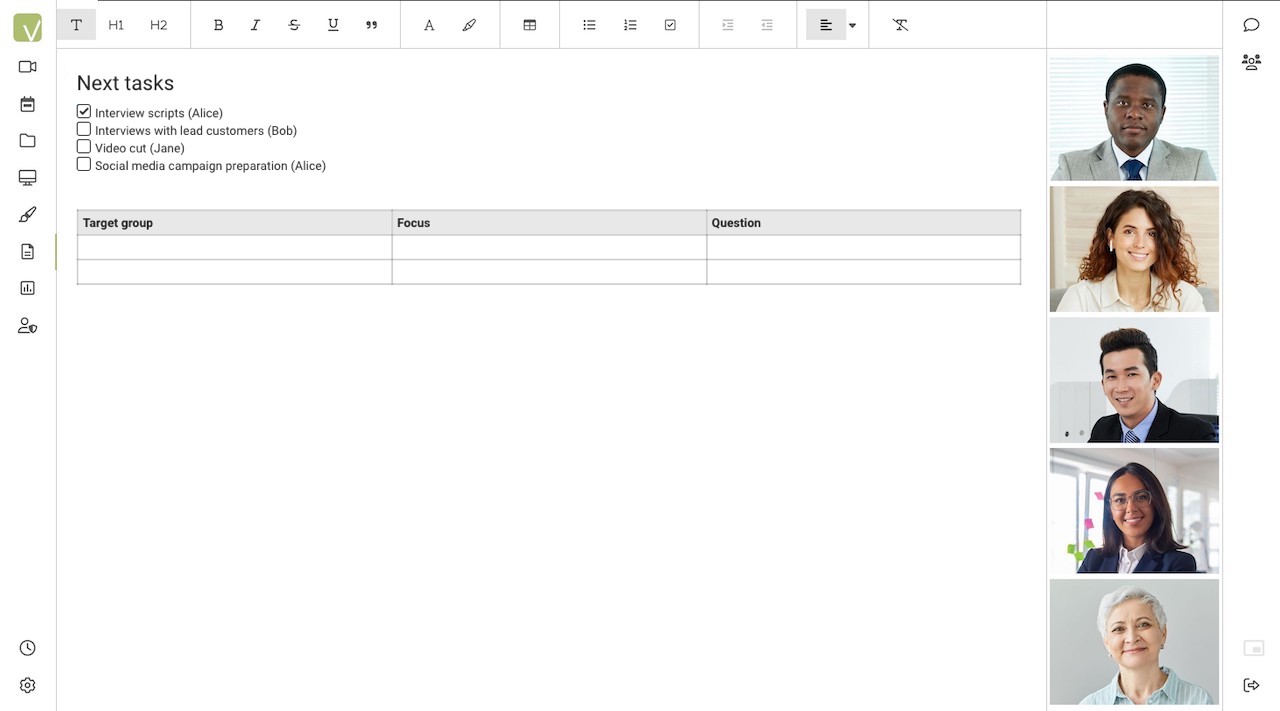
Meeting Minutes
Take notes while the meeting progresses. Decisions and tasks are agreed upon right away.
The system automatically sends you a meeting summary email at the end of the meeting.

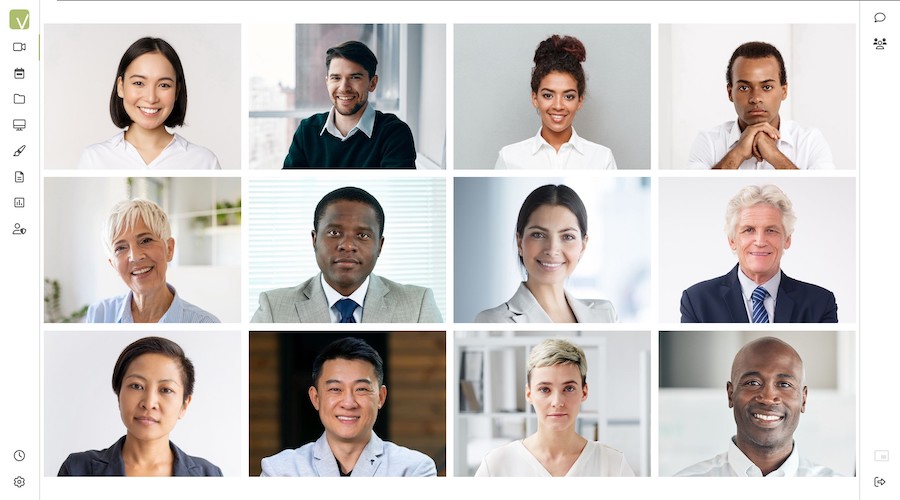
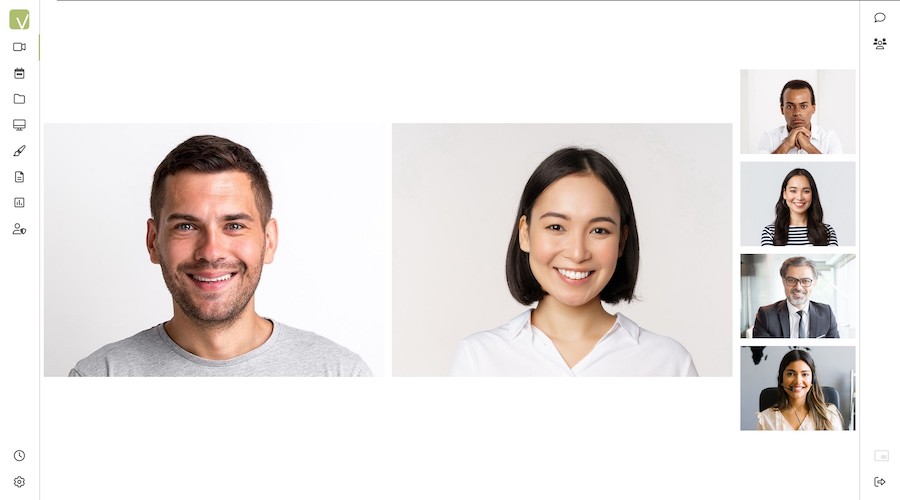
Different Meeting Room Layouts
Our advanced meeting room layout puts collaboration front and center, allowing participants to focus 100% on the content.

Dynamic Video Layout
Dynamic video layouts and a multi-functional TV mode make meetings fun and effective.

TV Mode for Live Streaming
Online and hybrid events have different requirements than webinars. Stream your webcast with OBS or our cloud encoding engine to your streaming service.

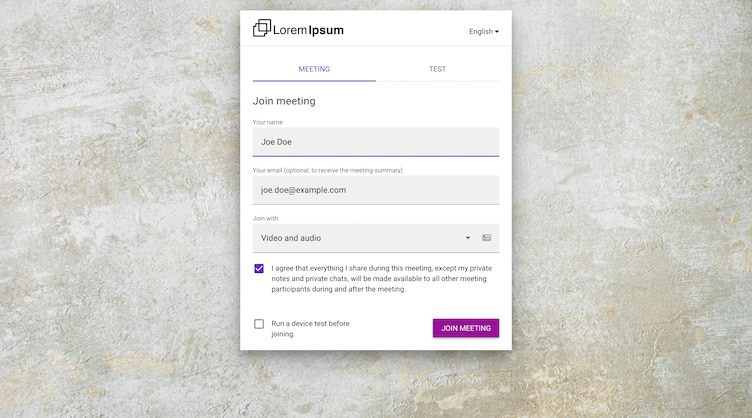
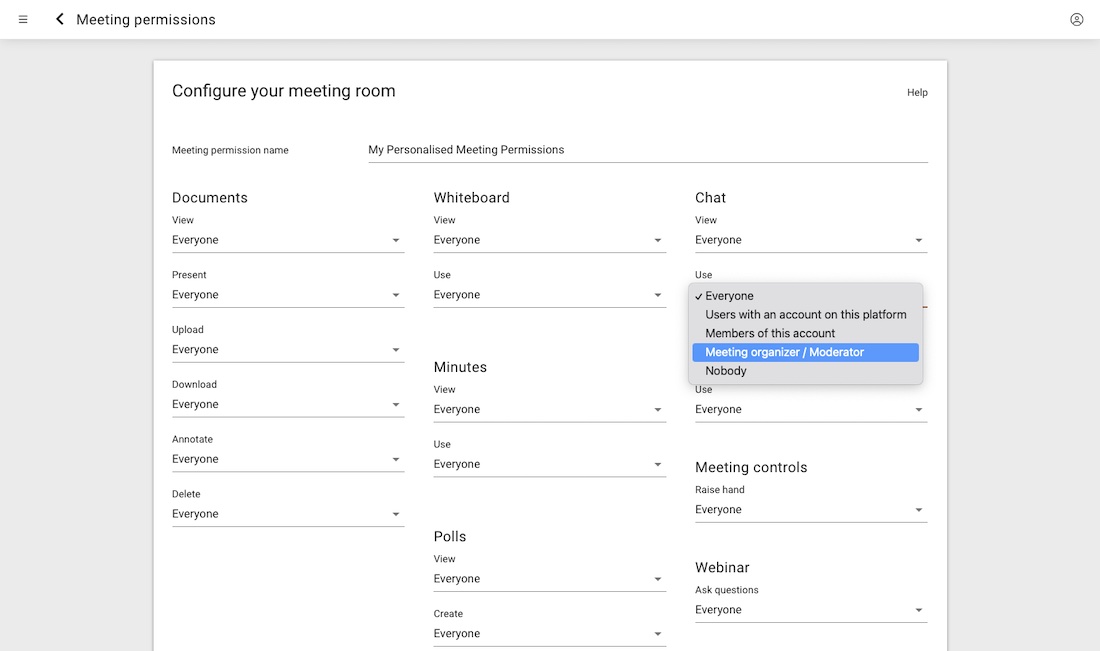
Configure Your Meeting Experience
Not all features are always required. Configure your room with exactly those features you require and hide the rest.
Tightly control who's in charge during your meetings with the extensive Meeting Permissions.